<div class="bg-gray-300 h-20 w-20">
<div class="max-w-max h-6 bg-teal-400">
<div class="w-6 h-6 bg-red-400 rounded-full mx-auto"></div>
</div>
</div>
← Tailwind CSS classes list
Tailwind CSS class: .max-w-max
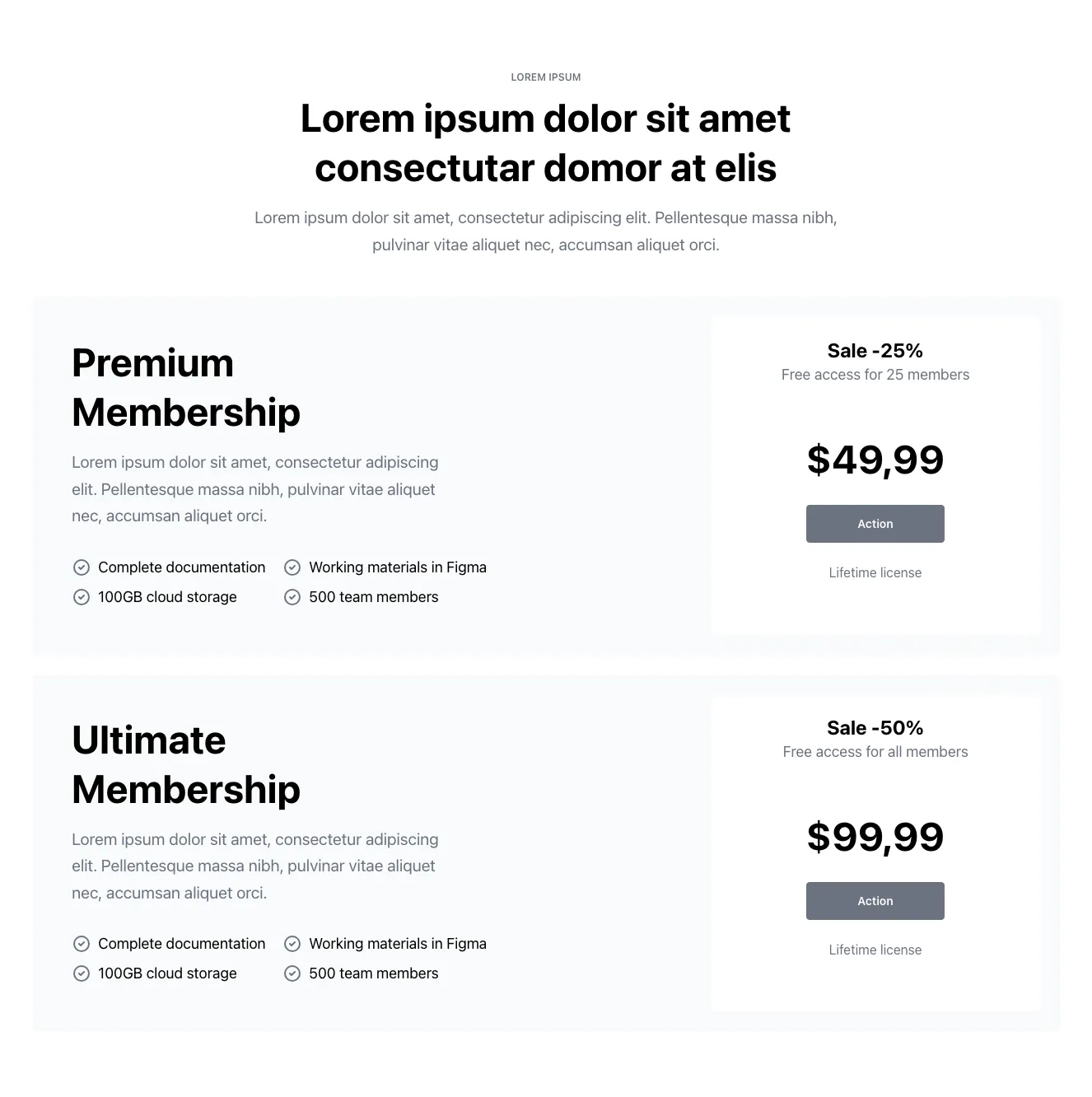
Preview
Check .max-w-max in a real project
Click one of the examples listed below to open the Shuffle Visual Editor with the UI library that uses the selected component.
More in Tailwind CSS Width
- .w-0
- .w-1
- .w-2
- .w-3
- .w-4
- .w-5
- .w-6
- .w-8
- .w-10
- .w-12
- .w-16
- .w-20
- .w-24
- .w-32
- .w-40
- .w-48
- .w-56
- .w-64
- .w-auto
- .w-px
- .w-full
- .w-screen
- .w-1/2
- .w-1/3
- .w-2/3
- .w-1/4
- .w-2/4
- .w-3/4
- .w-1/5
- .w-2/5
- .w-3/5
- .w-4/5
- .w-1/6
- .w-2/6
- .w-3/6
- .w-4/6
- .w-5/6
- .w-1/12
- .w-2/12
- .w-3/12
- .w-4/12
- .w-5/12
- .w-6/12
- .w-7/12
- .w-8/12
- .w-9/12
- .w-10/12
- .w-11/12
- .max-w-xs
- .max-w-sm
- .max-w-md
- .max-w-lg
- .max-w-xl
- .max-w-2xl
- .max-w-3xl
- .max-w-4xl
- .max-w-5xl
- .max-w-6xl
- .max-w-full
- .max-w-screen-sm
- .max-w-screen-md
- .max-w-screen-lg
- .max-w-screen-xl
- .max-w-none
- .min-w-0
- .min-w-full
- .max-h-0
- .max-w-0
- .max-w-7xl
- .max-w-min
- .max-w-prose
- .max-w-screen-2xl
- .min-w-max
- .min-w-min
- .w-11