Create Tailwind templates in minutes
The only product for Tailwind CSS that includes an AI Editor, 40+ beautiful styles, and 7,300+ UI components.
Try Demo
1 Choose UI components
Use ready-made UI components from the multipurpose library grouped into 20 most frequently used categories.
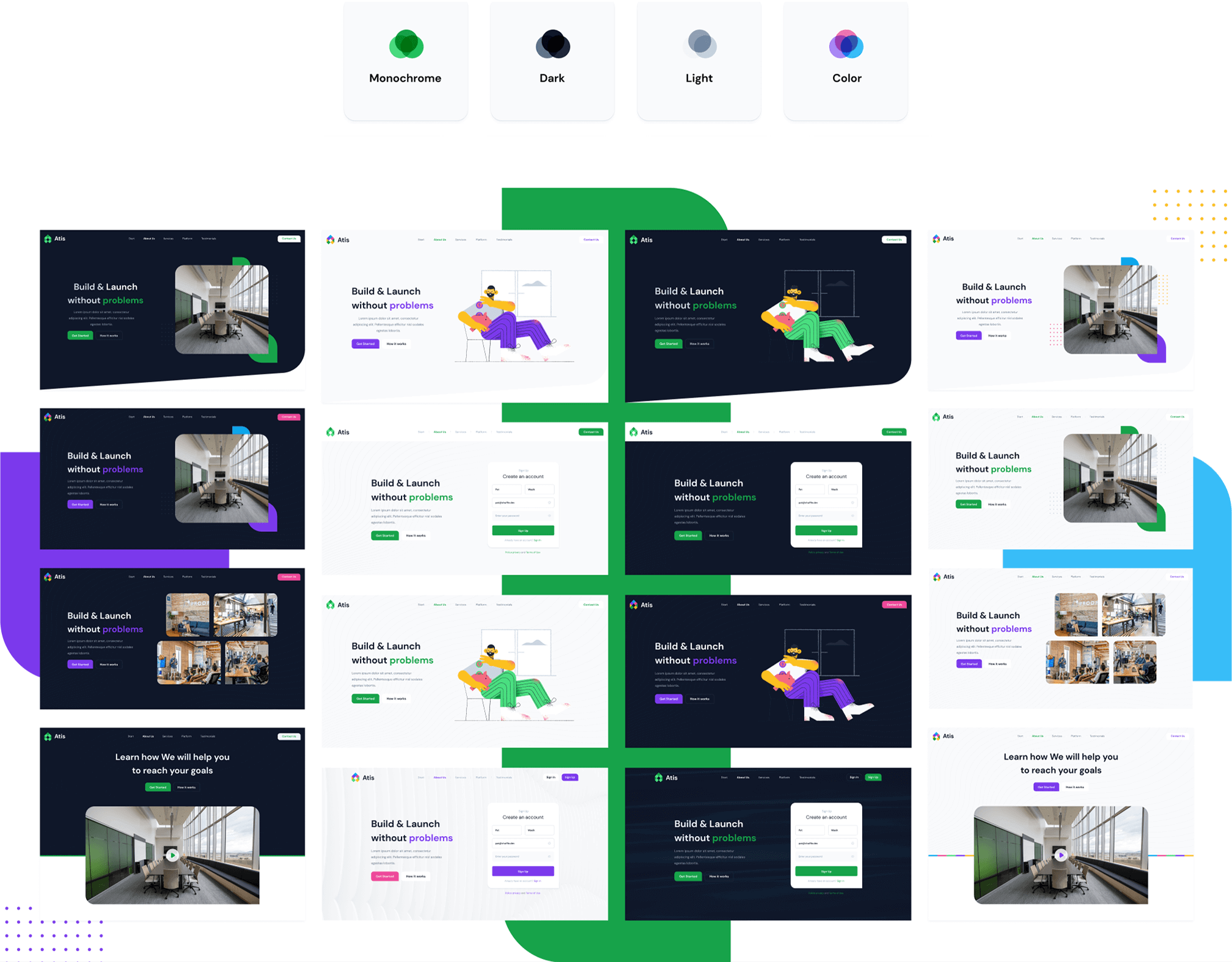
2 Customize Tailwind styles
We have 290 Tailwind CSS variables in thematically connected categories to allow you to work effectively.
3 Download source code
When you select the appropriate components and settings, you can download source files in order to start integrating it with back-end.
Designed for busy developers
Easy to use
We know how valuable developers' time is. This is why we worked hard on the development of a tool that would be easy to use and which you could make use of without the need for any training.
Components library
Build templates from library of Tailwind CSS components grouped into 20 most frequently used categories including navigations, headers and more. Choose the right components and focus on the details.
Online Tailwind compilation
Tailwind CSS provides a lot of configuration options. Our customizer panel displays these options in thematically connected categories and it will allow you to use them effectively.
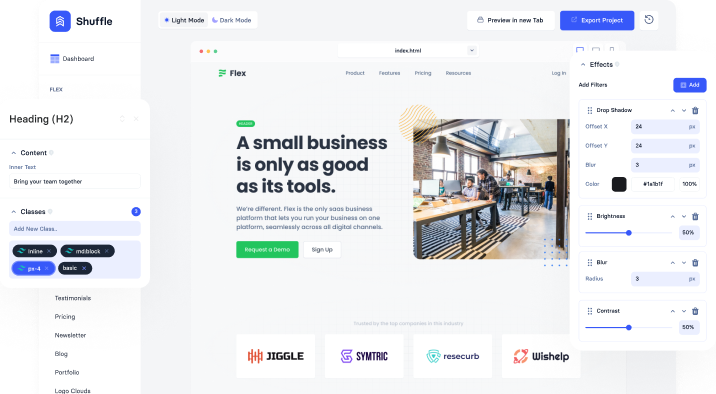
Convenient pickers
All types of settings include an interface for a quicker implementation of values (color picker, Google Fonts autosuggest, shadow builder, etc.).
Live edit
When changing the settings in customizer panel, the Tailwind config is compiled in real time, and you can follow the changes live.
Shareable preview
You can share the prepared project with other team members to review, or you can use a link to check the project on mobile devices.
Exportable sources
Tailwind Builder is a tool for developers. Our goal is to speed up your work. You can download source files in order to e.g. start combining front-end with back-end.
Pure Tailwind CSS
We do not use any external dependencies apart from those used by Tailwind CSS.
7,300+ Tailwind UI Components*
* All Tailwind Builder users automatically get access to Shuffle. That means more than 13,400 UI components in total.
Too often developers don't have time to implement their designs perfectly.
That's why we have built an editor that will help you move faster from building a layout to the refining stage so that you can have time to work on the details.
The easiest way to create beautiful Tailwind templates
What's new?
* We link to relevant posts from the Shuffle blog.

Tailwind UI integration is out in beta!
We are excited to announce that we released an update that allows you to import multiple HTML snippets at once! 😍
In the first version, we focus exclusively on the seamless import of Tailwind UI components.
To use this feature, you need to purchase the appropriate license from the Tailwind UI website.
 is now part of Shuffle™.
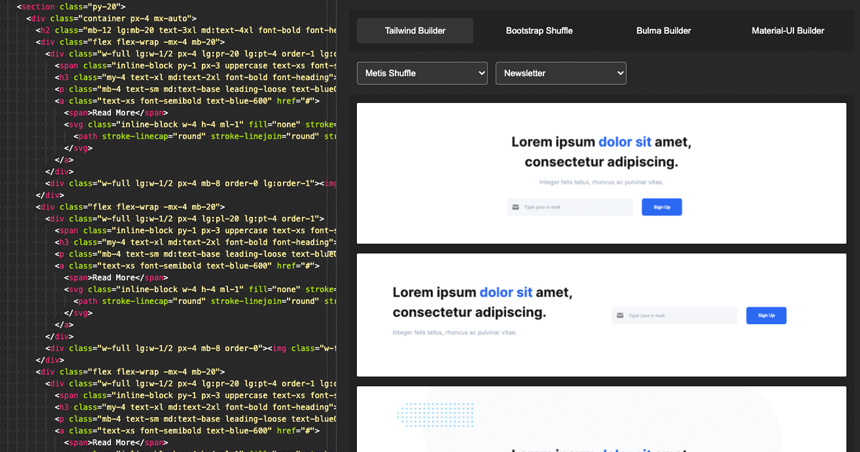
The new editor includes templates for Tailwind CSS, Bootstrap, Bulma, and Material-UI.
is now part of Shuffle™.
The new editor includes templates for Tailwind CSS, Bootstrap, Bulma, and Material-UI.